
1.ไปที่รูปแบบ
2.เลือกที่เพิ่ม Gadget เลือก HTML/JavaScript
3.Copy Code ต่างล่างนี้ไปวาง ไม่ต้องตั้งชื่อ Gadget
<style type="text/css">.showpageArea a {text-decoration:underline;}
.showpageNum a {text-decoration:none;border: 1px solid #cccccc;margin:0
3px;padding:3px;}.showpageNum a:hover {border:
1px solid #cccccc;background-color:#cccccc;}.showpagePoint
{color:#333;text-decoration:none;border: 1px solid #cccccc;background:
#cccccc;margin:0 3px;padding:3px;}.showpageOf {text-decoration:none;padding:
3px;margin: 0 3px 0 0;}.showpage a {text-decoration:none;border:
1px solid #cccccc;padding:3px;}.showpage a:hover {text-decoration:none;}
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#333333;}</style>
<script style="text/javascript">var pageCount=10;var displayPageNum=5;
var upPageWord="Previous";var downPageWord="Next";
</script><script style="text/javascript"
src='http://siiam.googlecode.com/files/blogger-page-nav-v2.js' ></script>

4.เสร็จแล้วกดบันทึก แล้วคลิกลาก Gadget ไปวางไว้ใต้ตัวกล่องบทความดังรูป

5.คลิก บันทึกการจัดเรียง
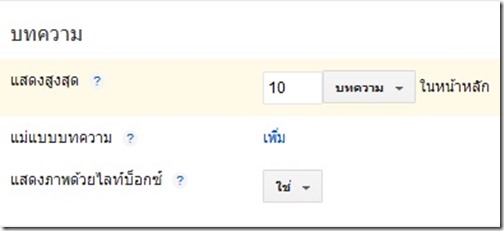
*** var pageCount=10 คือ จำนวนบทความที่จะแสดงในแต่ละหน้า ใน code ตั้งไว้ 10 บทความต่อหนึ่งหน้า ต้องตั้งให้ตรงกับที่เราตั้งค่าจำนวนบทความสูงสุดต่อหน้าหลักหรือเข้าไป ตรวจสอบได้ที่ เมนู การตั้งค่า setting >> โพสและความคิดเห็น

var displayPageNum=5 คือ จำนวนเลขหน้าที่แสดงใน Slider ใน code ตั้งไว้ 5 เลขหน้า
การใส่หมายเลขหน้าก็เสร็จเรียบร้อยแล้วครับ คลิกดูบล็อกครับ






1 ความคิดเห็น:
ขอบคุณมากครับ
แสดงความคิดเห็น